
To provide easy creation and use of constant, cyclic animated effects, I have integrated animation support into the Tcl/Tk scripting language [58] via three widgets. I focused on three effects, two motion-based effects and one in-place effect. The fade widget cycles between items of text, bitmaps, or images; the ticker widget scrolls information horizontally across the screen; and the roll widget scrolls information vertically. Section 6.1 describes the widgets in more detail.
In creating an animated widget set, numerous design decisions had to be made, not the least of which is the choice of a language. The Web-aware nature of Tcl combined with its powerful string parsing capabilities makes it a good choice for information monitoring applications. The easily extensible widget set and well-defined programming interface of the Tk toolkit provide a good framework for the implementation of animated widgets. Section 6.3 outlines selected implementation details made in constructing animated widgets, including more reasons behind the choice of Tcl/Tk as the implementation language.
While animation has many potential benefits, it has several drawbacks as well. Despite evidence to the contrary in Chapter 5, animation is often seen as distracting or annoying because of its constant motion and rapid visual changes. The widget set addresses this problem by giving both the programmer and the end-user significant power over the animation. Another problem with animation specific to awareness is that it can be difficult to see where changes occur and what the previous states of information was. By augmenting the display using information from previous states with techniques I call automatic highlighting and history-based shadowing, I attempt to lessen the effects of these problems. Section 6.4 describes in detail the solutions.
The animated widgets have been available and in use for over a year. They have been used by over fifty programmers in a variety of information awareness applications, and some of the programs have been used by more than a hundred people. Section 6.5 discusses some guidelines for writing information awareness applications based on feedback from both programmers and users.
Overall, I believe that constant, cyclic animation is an important technique to have available in a user interface toolkit to simplify the building of awareness applications. This chapter describes the behavior of the Agentk animated widgets and explores some of the design decisions made in creating them.
Animated widgets are a subclass of mega-widgets, a collection of widgets that are operated using a single interface. For example, the LabelText mega-widget in the Tix library provides a single interface to a label widget and an entry widget [40]. Just as mega-widgets augment the power and ease of use of widgets by packaging several of them together as a single new widget, animated widgets augment the behavior of a widget by constantly changing its appearance at regular intervals.
Agentk is a widget toolkit designed to assist in the creation of agent-like programs such as the information awareness applications discussed earlier. Agentk contains three animated widgets: the fade widget, the ticker widget and the roll widget. The fade widget fades between multiple blocks of text, bitmaps, or graphical images. It can be used when the blocks of information have a fixed height and width. The ticker widget horizontally scrolls or ``tickers'' a stream of text. It can be used for variable length streams of text. The roll widget scrolls text vertically. It is well suited for ordered lists of items.
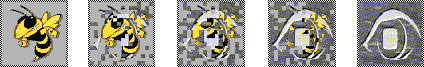
Figure 16:
A time-lapse series of the fade widget for two images.
Rather than perform compute-intensive calculations
to achieve a fading effect,
the original image is broken into pieces,
and the pieces of the original
are gradually replaced with pieces of the final.
The programming interface for the fade, ticker, and roll widgets is identical to that for labels, scrollbars, or any other widget: the programmer specifies the widget creation command (ex. label, scrollbar, fade), the position in the display tree (.fader, .dialog.ok), and possibly some options (-width 50, -fg red, -shadowhistory yes). The options include all those of the standard label widget used to display static text and images, as well as additional options that allow a programmer to show the contents of more than one variable and to control aspects of the animation. In so doing, a programming interface that can be easily understood by a Tcl/Tk programmer is provided.
The remainder of this section briefly introduces the widgets and some of the available options. A complete list and description is available in Appendix B.
Rapid changes in the appearance of a widget often attracts the user's attention to the widget. While this is advantageous in many situations, it could be detrimental in an interface where the users' attention is primarily focused on other tasks. Instead, a widget is needed that can change continuously to match the large and dynamic information space but will change gradually to avoid interrupting the everyday tasks of the user.
The fade widget displays multiple blocks of either text, bitmaps, or graphical images within a given space by gradually fading between them. The gradual change should be less distracting than a sudden switch yet will allow multiple information blocks to be displayed in a single area. The speed with which the fade occurs can vary depending on the nature of the application: if the widget is designed to attract attention and can be easily stopped by the user, a quick fade might be used, while a secondary display designed to run all the time might call for a slower, less intrusive fade. Not only can the fading speed be controlled, but also the time between fades. Many of the observational study participants from Chapter 7 indicated that for textual information they wanted a rapid fading speed but a long duration between fades to give them time to read information but to minimize the time in a transitional state when it is difficult to read the information.
The following lines of code give an example of the fade widget displayed in Figure 16.
set i1 [image create photo -file buzz.gif] (1) set i2 [image create photo -file eye.gif] (2) fade .f -width 100 -height 100 -imagevariable [list i1 i2] (3) pack .f (4) .f run (5)
The first two lines create two images that are to be faded (actually stippled) in and out. If the values of the variables are changed later, the new images will fade in on the next iteration. The third line creates the widget to display the information contained in the variables i1 and i2. Unlike the textvariable option for other widgets, the fade widget supports a list of variables, fading between each in the list.
The ticker widget provides a ticker-tape-style display that scrolls or ``tickers'' text across the screen. As with the fade widget, a gradual tickering can be less distracting than a sudden switch. The ticker widget has the added advantage that a stream of text could be any length since it never needs to be displayed in its entirety at any given time.

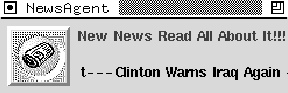
Figure 17:
A news agent that incorporates a fading widget (top right)
and tickering widget (bottom right) to alert the user of new stories.
In addition, it takes advantage of the natural reaction to grab and pull the ticker widget to make it slow down, stop, back up, or move. When users click and hold down the mouse button within the widget, they can ``throw'' the widget by dragging it in a certain direction at a desired speed, thus causing the information to move in the indicated direction and speed. By providing this functionality, the user has more control over the way in which the information is displayed.
The following lines of code gives an example of the ticker widget.
ticker .t -width 100 -textvariable [list u1 u2 u3] (1) pack .t (2) .t run (3)
The first line creates a 100-character-wide widget that is configured to display the information in the variables u1, u2, and u3. The second line packs the ticker widget just as any other widget would be packed, and the third line begins the tickering process.
The ticker widgets have been used in applications to show article headers which, unlike sports scores or stock quotes, can vary widely in length. Figure 17 shows an interface where the ticker widget has been used.
The roll widget ``rolls'' or vertically scrolls text across the screen. It seems best suited for a list of items or a columns of information where the order and position of the information is important. The ordering of the list and the positioning of the columns is more apparent in the roll widget than in a ticker or fade widget. As with the ticker widget, the user can grab, hold, and move the roll widget to alter the visible information.
Consider the following modest example for monitoring a printer queue on a Unix system.
roll .r -width 60 -height 6 -justify left -font fixed (1)
pack .r (2)
.r run (3)
proc checkq {} { (4)
.r configure -text [exec lpq] (5)
after 20000 checkq (6)
} (7)
checkq (8)
The first line creates a roll widget that is six lines high and 60 characters wide. The text is left justified and the font is fixed to ensure that the columns will line up. The second and third lines pack the widget and start it running. The checkq procedure repeatedly checks the contents of the printer queue using the Unix lpq command and configures the roll widget to reflect the results of this command. Figure 18 shows the result of this script.
System administrators could use this short script to keep an eye on buggy printers or to watch for printer misuse. A user who is printing many documents over a short period of time could extend the script to watch several printers at once to know at any time which is the least busy.
Figure 18:
A roll widget that displays the contents of a printer queue.
The information is rolled vertically across the screen. The user
can grab and move the display if desired and can throw (drag and
release) it to adjust the speed.
One important consideration in designing a vertically scrolling widget was whether to include scrolling direction as an option in the ticker widget or create a separate widget. It was decided that creating a separate widget would help lessen confusion and facilitate good design. Since the options for ticker and roll differ somewhat (see Appendix B), a single widget would have options that at times are not valid. Also, by separating the widgets, designers have to make a decision in advance as to the animation type best suited for the target application, which should promote better application design.
The NewsAgent interface repeatedly downloads and parses a news Web page looking for new articles (see Figure 17). It alerts users of new articles by changing the color of an image and rapidly fading in and out a ``New News'' message. The interface contains a ticker widget that continually tickers through the news headers. If a user sees an article of interest, by pressing the image a news viewer can be raised and the user can read the article in its entirety.
The tkscore interface monitors college basketball scores and displays them using a user-selected animated widget or using a standard label widget. The pilot study described in Section 4.1 using this interface has been used to further the development of the animated widgets and have led to the development of the tkwatch interface, a more general tool for monitoring stock quotes, news headlines, weather data, personal information, and sports scores.
The CWIC passive browsing system (see Figure 21) continually browses selected Web sites, identifying key images and presenting them to the user by gradually fading between images. Note that the URL where each image was found is provided as well so that the user can visit the page if an image of interest appears. CWIC is described in detail in [9].
Agentk has been used outside of Georgia Tech as well, where one project in particular stands out. Raphael Finkel of the University of Kentucky integrated Agentk into Pulsar, a system for system administrators designed to monitor machines, network connections, printers, and other shared resources. In Pulsar, information falls into one of three categories depending on its importance: green, yellow, or red. In its original form, all red alerts caused a button to change color, and the user had to navigate through a series of menus to find the source of the alert. Pulsar was augmented so that all red alerts could be tickered or faded on the screen. When users see the ticker or fade, they are provided with enough information to determine whether the event requires immediate attention. If the situation worsens, this information is also available. The animated display also provides a constant reminder of the alert, so the user is reminded to deal with the situation when there is an opportunity to do so.
To maintain consistency and decrease the learning time for programmers, animated widgets behave like standard Tk widgets. To simplify this process, the Agentk animated widgets use the Tk requirement library for widget creation, querying, and modification (see http://www.hobbs.wservice.com/tcl/script/widget/) created by Jeffrey Hobbs. The widget package provides a framework for selecting components, creating subcommands and options, and integrating related procedures into a single namespace. Each of the animated widgets has as its sole component the canvas widget. This means that even though the animated widgets appear to behave like a standard label widget, they can make full use of the additional display capabilities of the canvas widget. Initial implementations used a label, but it seems that the canvas was necessary to provide all of the desired behaviors.
The Agentk widgets are implemented in Tcl only, meaning that they can be used on any platform with no compilation. The entire package consists of about 4000 lines of code (plus an additional 10000 for the widget package), and individual widgets can be included or excluded as needed to further reduce the overhead. The widgets have been tested on various Unix platforms as well as Windows 95 and 98. All of the widgets can take advantage of the additional image formats and capabilities found in Jan Nijtman's Img extension (see http://purl.oclc.org/net/nijtmans/img.html) but it is not necessary to have the extension to use Agentk.
The remainder of this section focuses on two key issues addressed in the creation of the animated widgets in Agentk. The first addresses performance across platforms, particularly important given that slower performance for animations results not simply in longer delays, but in a different appearance.
The loop that creates the animation effect (similar for each of the widgets) can be summarized as follows:
proc anim {} {
# calculate next animation step
...
after $delay anim
}
The after command waits for the period of time specified in the delay variable before executing the anim command.
Initial Agentk implementations ignored the time required to perform the calculations. On a slower or more heavily-loaded machine, the calculations may take significantly longer, resulting in an animation that is slower. Thus, a program may look very different depending on the platform. To address this problem, the widgets calculate the required to complete the calculations and subtract it from the delay. If the resulting delay was less than zero, the size of the steps taken by the algorithm was adjusted. For example, a ticker might move two pixels instead of one, or a fading of text might make larger changes in color over a smaller number of steps. This is similar to the approach used in prior automatic tuning [34, 75].
By taking this approach, the animated widgets will look similar on any platform, regardless of the processor speed or machine load. The only perceivable difference is that the animation may be smoother on faster, less-heavily-loaded machines. By allowing for this automatic adjustment in performance, a programmer can write a script using animated widgets with confidence that it will appear the same to users on a variety of platforms.
In fading between blocks of text or bitmaps (see the lower portion of Figure 21), the foreground color of the original information is gradually changed to match the background color, in essence fading the information away. At the same time, the new information (originally ``invisible'' because it starts as the background color) changes to match the foreground color. When the new information becomes closer (in an RGB-value sense) to the foreground color than the original information, it is raised to the top of the display stack.
When fading between two images (see Figures 16 and 21), it is impractical to change each pixel from the old color to the new -- even a small 100x100-pixel image contains 10,000 pixels to repeatedly fade. Instead, the fade widget uses a stippling effect. Each image is divided into small squares, and the squares from the original are replaced with the squares from the new until the effect is complete. The user can specify the size of the squares or can specify the speed with which the animation will occur. If the size is specified, the speed will be dependent on the speed of the machine. A faster machine will be able to calculate and update the display more quickly than a slower one. If the speed is specified, the size of the squares will depend on the speed of the machine. Slower machines divide the images into larger squares, but the time required to fade from one image to another will be the same.
The tickering (and rolling) effects are accomplished by moving all of the items on the canvas horizontally (or vertically). As old textual and graphical items disappear from one side of the canvas, new items are added to the other. The number of pixels by which the display is shifted depends on the response time of the machine. Typically the display is shifted by a single pixel at each step, but slower machines may not be able to keep up with the desired speed at that rate. The widgets regularly monitor the performance and increase the number of pixels if the system is being taxed. Note that this will result in an animation that is not as smooth, but it is more important that the appearance be similar on all machines.
Although animation provides a means to smoothly show the current state of changing information, it can be difficult for a user to identify when and where a change has occurred. To address this problem, the Agentk animated widgets support automatic markups of text. These markups include boldface, italics, and coloring and can occur whenever the information in the widget is updated. For example, Figure 19 shows a widget that displays sports scores that are constantly downloaded from the Web. Recently changed scores are shown in bold text, while older scores appear in plain text.
![]()
Figure 19:
An example of automatic markups and history-based shadowing
in a ticker widget showing sports scores.
The bold text indicates a score that was recently updated,
while the older score appears in plain text.
The background shadow shows scores from ten minutes ago.
A protocol is needed for removing the markups from older items. Agentk makes two options available to programmers: an automatic markup can be removed after a given period of time or after a given number of iterations of the display. In addition, the programmer can allow the user to reset the markups with a button press, mouse click, or other action. In the sports scores example, new scores could be highlighted for five minutes, or for ten iterations of the display. The programmer selects the option that seems best suited for the application.
Markups have long been established as a good way to highlight important parts of information. Systems like HtmlDiff [17] have used them to draw attention to changed information. The Agentk toolkit simplifies the integration of markups into situations where it is important to highlight changes. They are instantiated using command options that specify the desired style of markup and when they should be added and removed.
Sometimes it is not sufficient to simply relate to a user that a change has occurred - it is necessary to communicate information about the nature of the change. To provide this capability, the widgets support history-based shadowing, a technique where a previous state of text is shown in the shadow of the current information state (see Figure 19). This technique captures the spirit of integrating supporting material described in [13] framed with a familiar shadow metaphor. In history-based shadowing, the shadow appears slightly offset horizontally and vertically from the original text and appears in a color that is between (in the RGB-value sense) the foreground and background colors. As such, it requires little extra space and is less obvious on first glance than the (more important) current state.
Similar to the automatic markups, the history-based shadowing for a given piece of information appears as soon as changes to the information are noted and can persist for a given length of time, a given number of iterations, or until the next change occurs. This gives the programmer the flexibility to choose a level of persistence that is best suited for the information.
History-based shadowing seems to be a good complement to animation and markups in maintaining awareness of information. The presence and persistence of the shadows is instantiated using Tcl-style command options. Shadowing provides a way to show not only the presence of changes to information, but also the state of the information prior to the changes.
One distinction is that the burden of tolerating the constant changes is outweighed by the advantages these tools provide. Glancing at a desktop clock to obtain the time is far easier than running the date command or even looking at a wristwatch, and looking at a load monitor while running a compute-intensive program is far easier than running commands to determine the system load. A programmer should target application domains where the potential for knowledge is significant and the ability to start and stop the application is easy and apparent.
Another distinction is that the changes to the display are small, subtle, and predictable, allowing the user to adapt to the changing display to the point where it is barely noticeable. I hope that by providing smooth animations (many with user-controllable speeds), the applications will be less distracting. The programmer can assist in this by choosing appropriate sizes and speeds for the application. Users are more likely to use an application if it does not consume much desktop space and if it is not overly distracting.
Experiences indicate that users are willing to use applications that employ animated widgets, though many of them do not use them continually. I regularly receive comments from users who started up an information awareness application for a few hours, whether it be to keep track of the score of a game in the heat of the playoffs or to watch for new news about the JFK Jr crash. Thus, programmers should not necessarily write peripheral animation applications with the expectation that they will be used continually, but rather for short, well-defined periods of time, perhaps to monitor the traffic 5 and 6 pm every weekday, or to keep an eye on the scores of selected baseball games during the pennant drive and playoffs. If programmers do anticipate that it will be necessary to run the application at all times, alternate (non-animated) information delivery mechanisms should be made available.
Integrating animation into the Tcl/Tk toolkit and combining it with related highlighting techniques makes it possible for programmers to include it in their applications using a familiar programming interface. This makes it easier for users to keep a sense of control while maintaining a desired level of information awareness. Planned widget set extensions that will include other behaviors such as shrinking, growing, and swiping should further extend the user base. Adding other optional techniques such as motion trails and slow-in/slow-out should lessen the distraction caused by the animations as demonstrated in [41, 14, 34].
Programmer and user reaction to animated widgets has been encouraging (see Chapter 4), and the use should continue as the widget capabilities increase. The Agentk toolkit, including the animated widgets and most of the programs described in this thesis, is available at http://www.cc.gatech.edu/~mccricks/agentk. This site contains color screenshots of systems designed using Agentk, in-depth descriptions of the widgets, links to the latest Agentk release, and links to the papers and articles that discuss Agentk and its uses [47, 53, 48].